Tag Manager as a CMS Because why not?
May 25, 2019 - Sam Messina
I had a weird thought at work the other day.
I was explaining how Google's Tag Manager works to a team mate in marketing, and caught myself saying "...and the best part is that we can inject any HTML we want into the page!"
And that's when it hit me: could we create a whole website using only Google Tag Manager?
This was a question that needed answering, and suddenly felt way more pressing than the side project I've been speccing out lately. So I got to work.
Some Background
First, what is Google Tag Manager? Let's see what Wikipedia says...
Google Tag Manager is a tag management system created by Google to manage JavaScript and HTML tags used for tracking and analytics on websites (variants of e-marketing tags, sometimes referred to as tracking pixels or web beacons).
Essentially, Tag Manager is a simple way to add tracking scripts to your site. You can fire Analytics events, hook up attribution systems, add A/B testing software, etc. with only a quick JavaScript snippet. Lots of companies even offer plugins for Tag Manager, making setup even easier.
How Does Tag Manager Work?
Tag Manager is just a JavaScript snippet that loads up whatever you tell it to. The meat and potatoes of Tag Manager are *tags* and *triggers*. Tags are snippets of HTML. Triggers define when that HTML gets injected on the page (i.e. only on certain pages, when certain events fire, etc.).
Tag Manager is pretty handy, but I won't get too into it here. You can read more in Google's docs here
The Process
So like I said, I had this crazy idea. Why not use Tag Manager as a kindof root element, a la React? Is it even possible?
Let's find out.
1. Self Validation
First thing is to set up Tag Manager and test out our own little Hello World. Setting up Tag Manager is easy enough, and I was able to spin up a quick Node server from a boilerplate repo of mine.
From there, I just had to strip out the HTML, add a tag in Tag Manager
with <h1>Hello World from Tag Manager</h1>, and see
what happened.

Low and behold, it worked.
2. A New Hope
Ok, so this is maybe possible! Next I had to formulate a plan. To really start thinking of Tag Manager as a CMS, setting up my site tag-by-tag. So what's in a website, anyway?
Basically, I'm thinking I can just add a <head>, and
some CSS, my HTML, and some JS, and close everything out. What's that, 5
Tags? Easy.
3. Down the Rabbit Hole
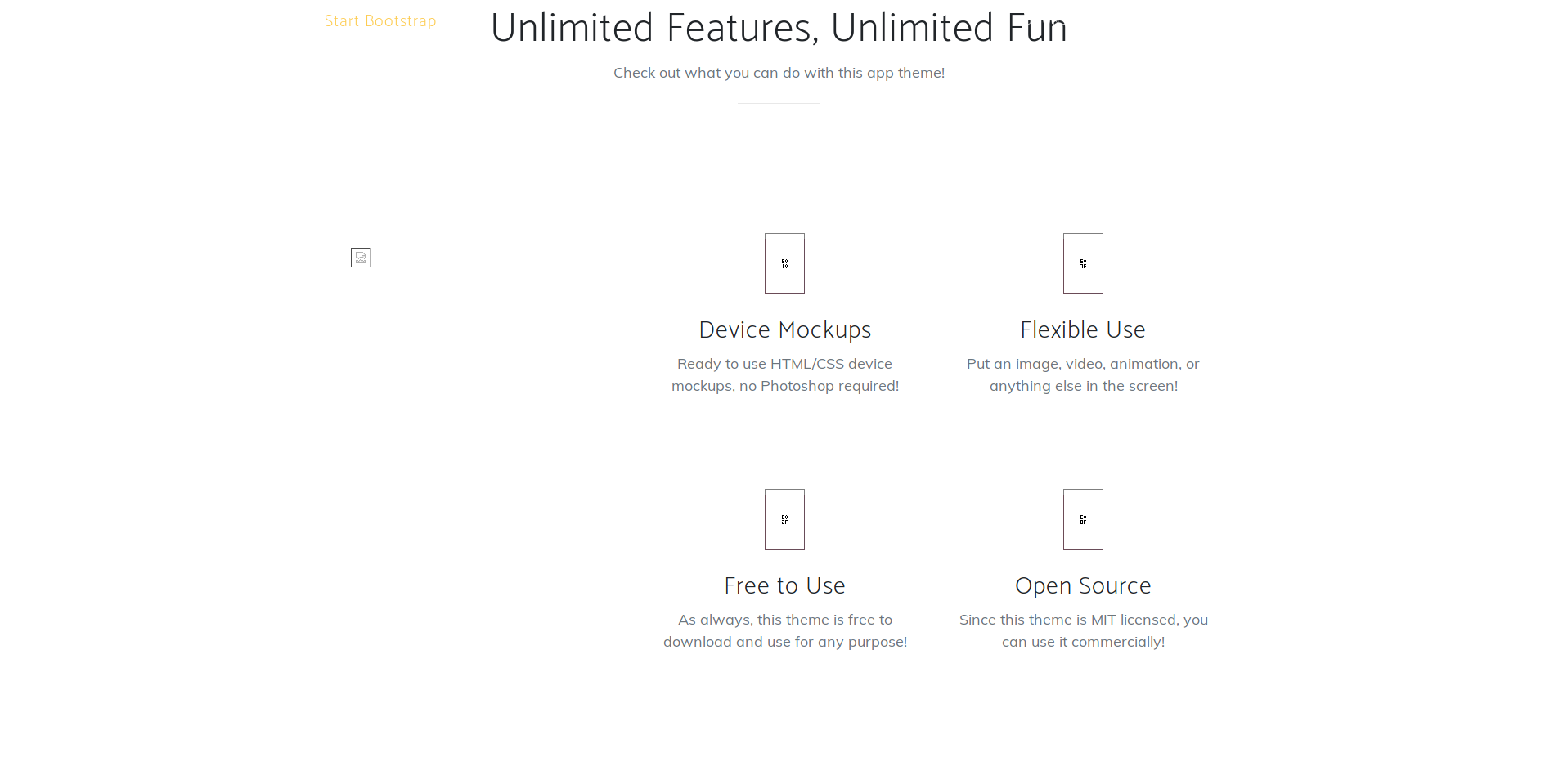
Naturally, the next step is to find a Bootstrap theme. I ended up settling on New Age from startbootstrap.com.
So far, I haven't hit any snags. So with a head full of confidence, I figured I'd just add in the CSS, HTML, and JavaScript to Tag Manager, write up this post, and call it a day.
I was wrong. In fact, I was about to hit my first issue.
4. Concerning Separation of Concerns
As I added my <head> element, things went well. The
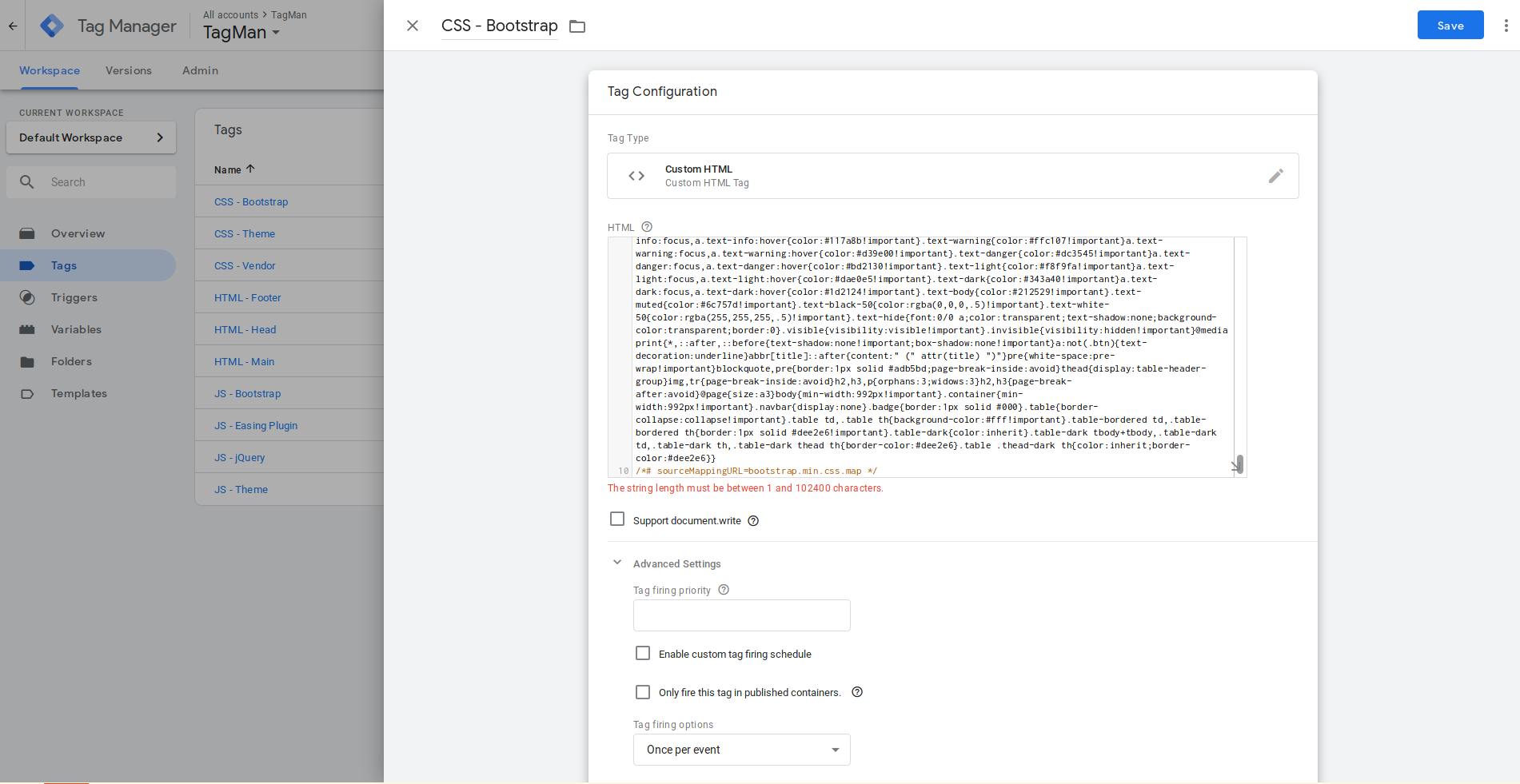
problem came when I went to add my CSS. Turns out, Tag Manager has a
character limit for Tags. 102,400 characters, in fact.

So what are my options? I could split up the code, load from a CDN, try to extract just the CSS I need? Turned out a bit of everything.
I ended up loading the base Bootstrap CSS from a CDN, then splitting out
the third-party CSS and the theme-specific CSS and loading it all into
separate Tags using a <style> element and a little
cat magic.
Cool. First problem: solved.
5. Finish What You Started
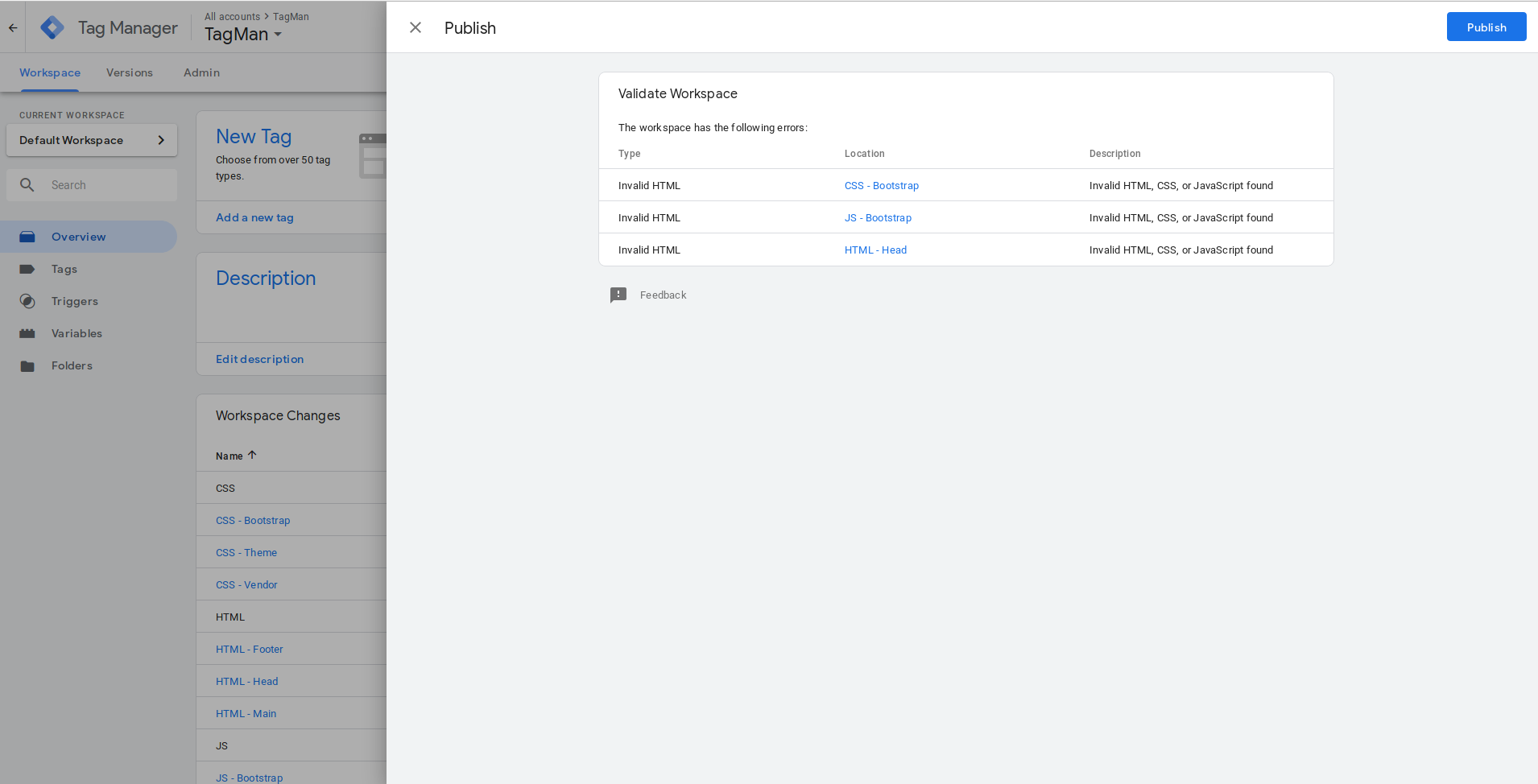
With the character limit out of the way, I went to publish my Tag
Manager changes only to find another issue. Turns out, Tag Manager
validates its HTML Tags. This wouldnt be a problem, except that I hoped
to load the CSS inside the <head>, which meant I'd have
to close the <head> element from a different Tag than
the one in which I opened it.

Ok, so I have to add in the CSS after the closing
</head> element. I don't think best practices were ever
in play here really.
6. Order Up
So I had my <head> element and CSS set up. I added my
template's HTML content, published the Tag Manager changes, and loaded
up the page to see what we had so far.
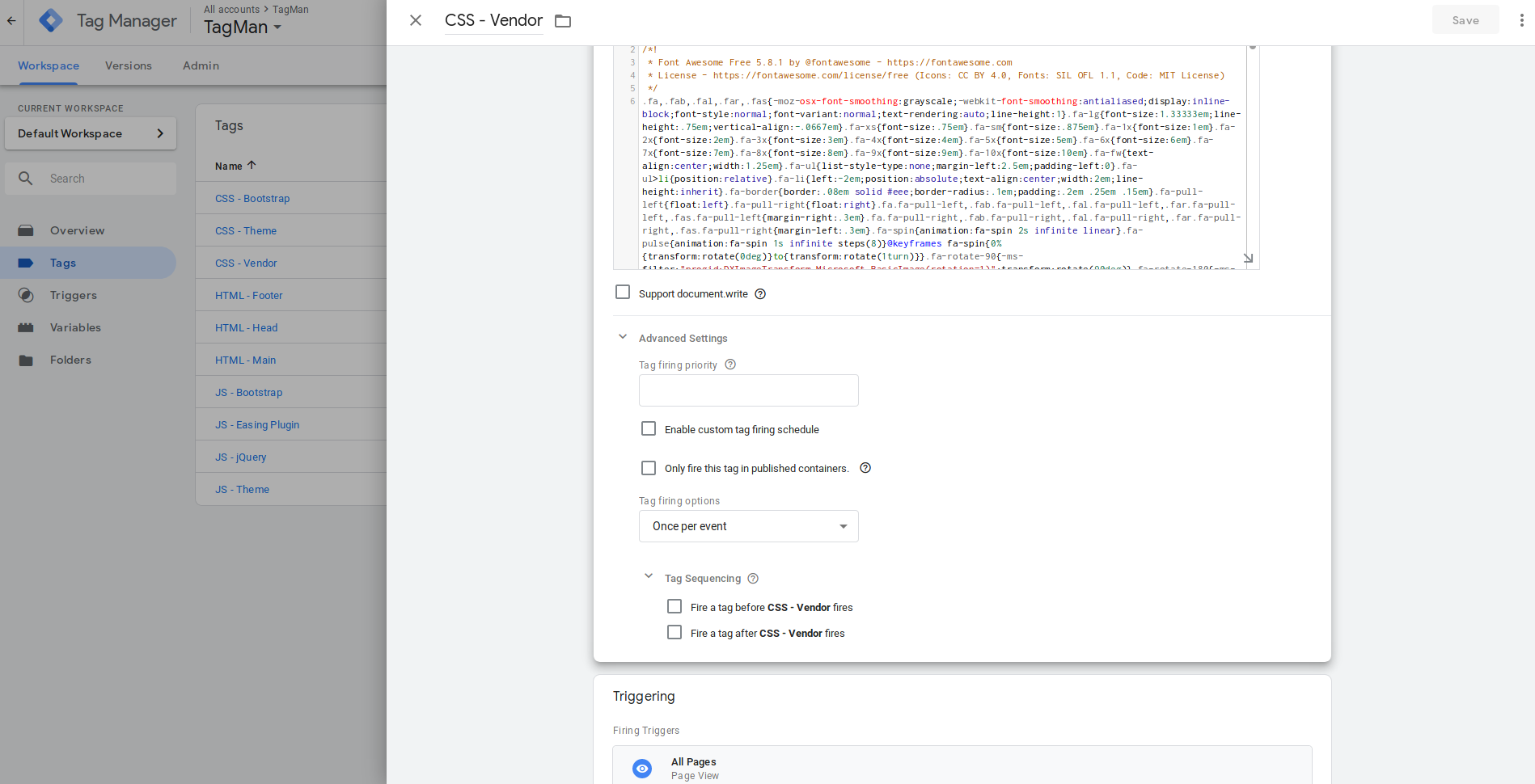
And then I was reminded that Tag Manager has an option to sequence Tags.
Turns out, my <head>, CSS and HTML were loading in
random orders at page load.

Simple, but tedious enough fix: sequence each Tag to wait for another, forming a Tag queue to load in the site.
7. Font Awesomeful
I actually love Font Awesome. It sure didn't work out here, but I blame myself for that one.

Basically, the Bootstrap theme I chose required some font awesome characters. I tried CDNs, changed up script and style loading order so Font Awesome loaded early, and pretty much everything here. Alas, no avail. PNGs it is. Again, I think we're pretty far off from best practices here.
8. Stitching Up Frankenstein
Ok, at this point I think I've got things ready to go. Time to stitch it all up and fire it all off.
The first noticeable thing is how long it takes Tag Manager to publish the changes. I think it's fair to say that's forgiveable considering the circumstances.
Time to open it up and see what happens...
Check it out and see for yourself.
...
...
...
9. Holy Cow

It actually worked. Just 8 steps and we have a website entirely based off of Tag Manager.
Takeaways
It's hard to say how I feel. I think it's somewhere between pride and shame. But hey, I'll take it.
It's also hard to say what, if anything, I can learn from this. Testing the limits of Tag Manager? Maybe. Improving my actual skills? Not likely.
But ultimately, it was fun, and I think I can say successful, and what more can you ask?